Googleフォームは、アンケートや申込フォームとしてとても便利なツールですが、回答があってもそのままではメールで通知されません。

フォームの回答が来るたびに手動で確認する手間がかかってしまいます。
この問題を解決するために、フォームの回答があった場合に自動でメール通知を受け取る方法を解説します。
この記事では、次の2つの方法を比較し、それぞれの使い方をわかりやすく解説します。
2つの方法
① Googleフォーム標準の「ツール > メールの設定」機能を使う方法
② Google Apps Script(GAS)を使う方法
方法の比較とメリット・デメリット
| 方法 | メリット | デメリット |
|---|---|---|
| ①Googleフォーム標準機能 | 設定が簡単、数分で使える。追加ツール不要。 | 通知を送れる宛先はフォーム作成者のみ。他スタッフへ個別通知はできない。柔軟な条件設定ができない。 |
| ②GASを使う方法 | 通知先を複数指定できる。条件に応じて本文を変えるなど柔軟な自動化が可能。 | 初期設定にスクリプトの記述が必要。メンテナンスや権限管理がやや複雑。 |
使い分けのポイント
- 「すぐ始めたい」「宛先は自分だけでよい」なら 標準機能 でOK。
- 「複数スタッフに通知したい」「条件で通知先を変えたい」なら GAS が必須です。
①Googleフォーム標準のメール通知を使う方法
手順
- step1フォームを開き、右上の「ツール」メニューをクリック
- step2「通知ルールの設定」または「メールの設定」を選択。
- step3「フォームに回答があったときに通知を受け取る」にチェックを入れ、保存します。
これだけでOK! 回答が入るたびに、フォーム作成者のメールアドレスに通知が届きます。
こんな時におすすめ
- 確認するのは管理職である自分のみ
- フォームを試験運用中でまずは手軽に通知を受けたい
② GASを使った柔軟な通知設定
ステップ①:回答先をスプレッドシートにリンク
- Googleフォームを開き、真ん中上の「回答」アイコンをクリック。

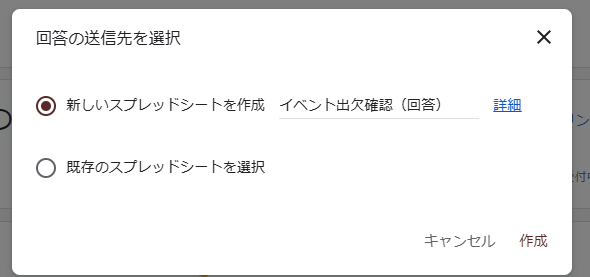
- 「回答」タブから「リンクアイコン」を選択し、新規のスプレッドシートを作成します。


ステップ②:スプレッドシートにスクリプトを追加
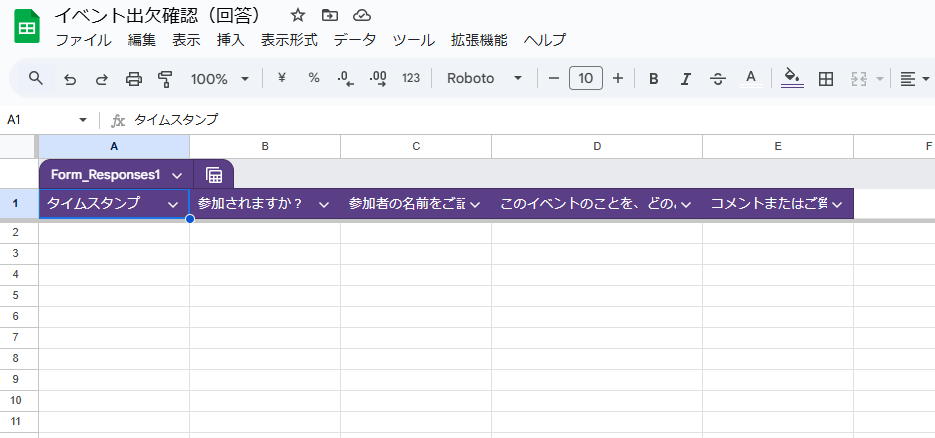
- 新規作成したリンク先のスプレッドシートを開きます。

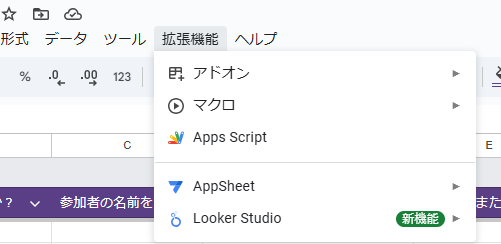
- スプレッドシートが開いたら、「拡張機能」→「Apps Script」を選択。

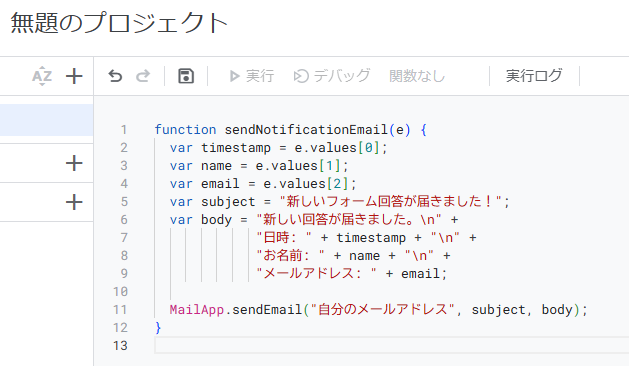
- 以下のスクリプトをコピーし、貼り付けます。
function sendNotificationEmail(e) {
var timestamp = e.values[0];
var name = e.values[1];
var email = e.values[2];
var subject = "新しいフォーム回答が届きました!";
var body = "新しい回答が届きました。\n" +
"日時: " + timestamp + "\n" +
"お名前: " + name + "\n" +
"メールアドレス: " + email;
MailApp.sendEmail("自分のメールアドレス", subject, body);
}
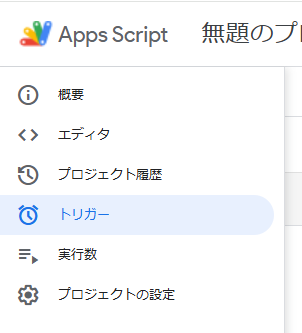
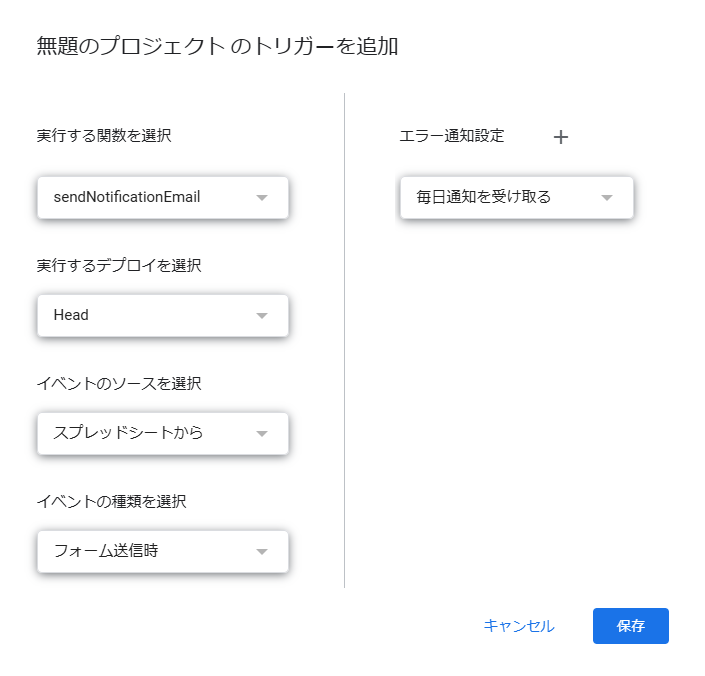
- メニューから「トリガー」を設定し、スクリプト「sendNotificationEmail」を選択、「フォーム送信時」をトリガーとして設定します。


ステップ③:通知の確認
フォームに回答を送信し、メールが届くか確認してみましょう。
設定がうまくいっていれば、指定したメールアドレスに通知が届くはずです。
こんな時におすすめ
- 管理職以外のスタッフにも回答を即共有したい
- 回答内容に応じて宛先や本文を変えたい
4. まとめ
| パターン | おすすめの人 |
| 標準機能 | 自分だけで確認する管理職、すぐに導入したい人 |
| GAS活用 | 薬局全体で共有・DXを推進したい人 |
まずは標準機能で試し、必要に応じてGASに移行 するのがスムーズです。
DX推進のヒント
小さな自動化から始めて成功体験を作ることで、スタッフもDXに前向きになります。ぜひこの通知設定から取り組んでみてください。